In this article we’d like to present 5 smart techniques for sliding and scrolling content using the power of CSS and the beauty of jQuery.
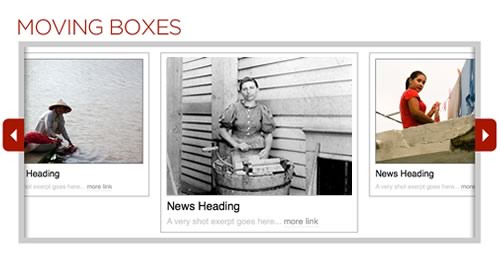
- “Sliding Verticaly” with Button Controls
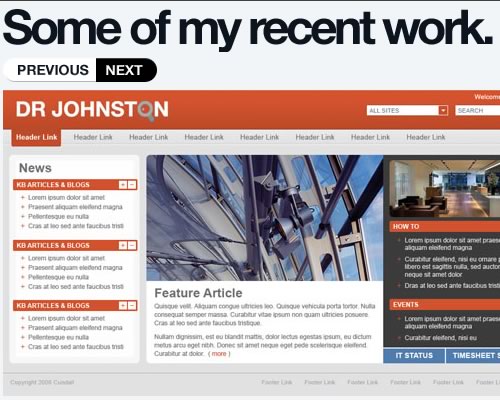
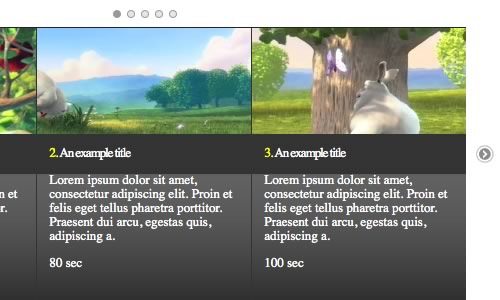
Share Point Artist has taken a truly unique approach to the “My Work” area. What they have created is an animated SlideShow showing their recent work with a nice hover effect for the “Previous” & the “Next” buttons.
The navigation options, the “Previous” & the “Next” buttons are slightly animated yet creating an appropriate atmosphere. Once one of these buttons is clicked, the content area slides vertically — showing the image of their recent work, with the description of each project in one
HOW TO:
The main point of this plug-in is to make an easy-to-use, simple and fast plug-in to create effect when you switch between images. Minimize the arguments you need to input and still give some beatiful effects.
- “Sliding Horizontally” with Button Controls
Over the last couple of years we have noticed a strong trend toward sliding horizontal panels or menus also known as Carousels. Creamy CSS uses a similar effect, once one of the navigation options at the left and right is clicked, a group of images in one tag slides Horizontally.
HOW TO:
jCarousel (Riding carousels with jQuery) –
jCarousel is a jQuery plugin for controlling a list of items in horizontal or vertical order. The items, which can be static HTML content or loaded with (or without) AJAX, can be scrolled back and forth (with or without animation).
The big difference in this slider is that there are buttons to change panels and the panels zoom in and out when user click on the buttons at the left and right.
- Scrolling Content
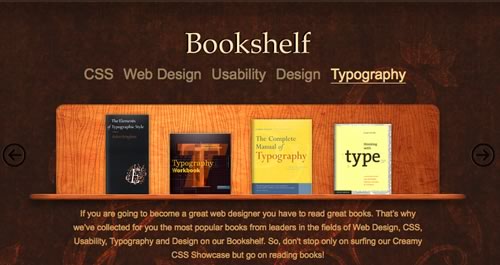
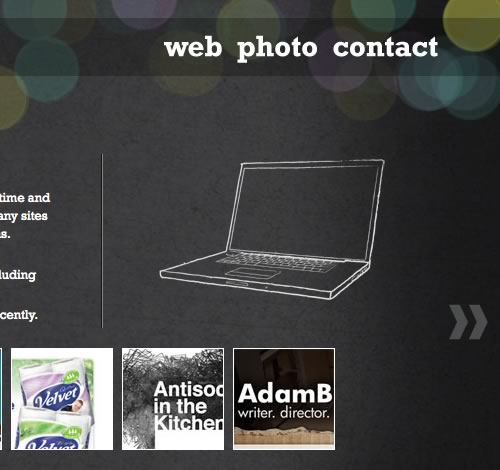
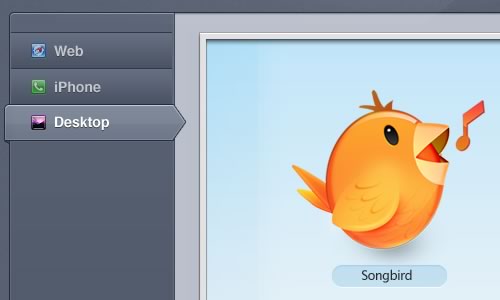
It seems to have become a common practice to automatically scroll smoothly to any id or named anchor on the current page when clicking on a same-page link. For instance, CharlieGentle uses an interesting design approach to scroll smoothly to certain parts of the page.
Initially the visitors see only “Web” panel, when one of the menu buttons is clicked, further panels is displayed. The arrows at the right and left of the site always allows users to scroll to the next or previous panel.
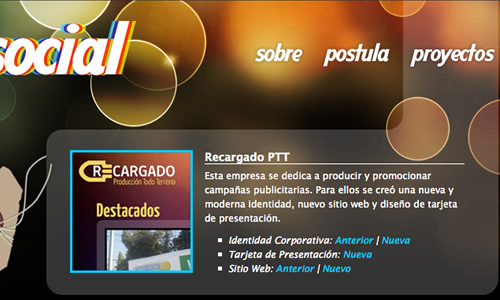
Another great example of smooth scrolling can be seen at DesigninSocial, when one of the menu buttons is clicked, different panel is displayed.
HOW TO:
Ariel Flesler has written an excellent ScrollTo plugin that lets you scroll with many configuration options to customize the animation and also the final position.
MetaLabDesign uses another interesting approach to scroll smoothly in a visually-appealing manner. The advantage of using scrollable compared to “normal” browser scrolling is that you don’t see the browser’s default scrollbars, and you can perform scrolling in much more visually sophisticated ways.
HOW TO:
The purpose of this library is to make it extremely easy to add scrolling functionality to a website. The main design goals of this library are to provide visual customization functionality and programmability.
- Sliding Boxes and Captions
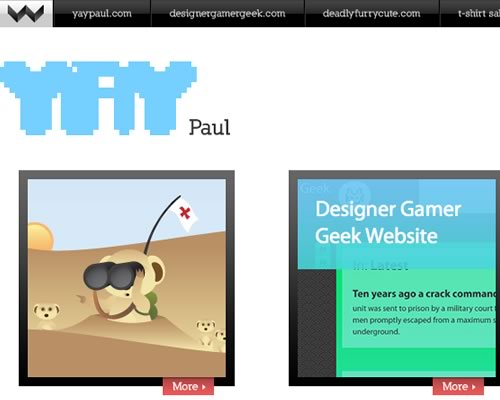
yaypaul uses an interesting design approach to show the title of each project when the mouse is moved over each project image.
Slice Machine has a great example of showing and hiding content by sliding boxes or panes on hover event.
HOW TO:
Sliding Boxes and Captions with jQuery-
All of these sliding box animations work on the same basic idea. There is a div tag (.boxgrid in my css) that essentially acts as a window where two other items of your choosing “peek” through.
Set up the default starting point for the caption box. If you want it fully hidden initially, you will want the distance from the top or left to match the height or width of the window (.boxgrid), depending on which direction it will be sliding. You can also have it partially visible initially, as .caption .boxcaption illustrates.
- Sliding Panels
Atlanticbt does a great job of grouping different links in one organized section, appears with a nice slide effect.
HOW TO:
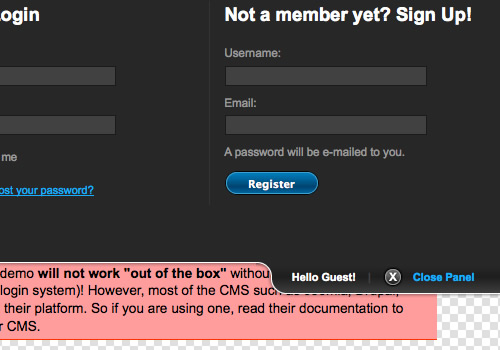
Sliding Login Panel built with jQuery-
In this tutorial, we will see how to create a show/hide login/signup panel for your website using jQuery. A mootools version van be found here. Panel overlaps content instead of “pushing” it in a slicker way.



















0 comments:
Post a Comment