Path to configuration page
- Navigate to Administer - Site configuration- Dynamic display blocks in the admin menu.
Note: At the top of the page Drupal shows a status message (in green) that a new dynamic display block is added.
To configure the dynamic display block:
- Click the Configure block link in the "Dynamic display block" fieldset.
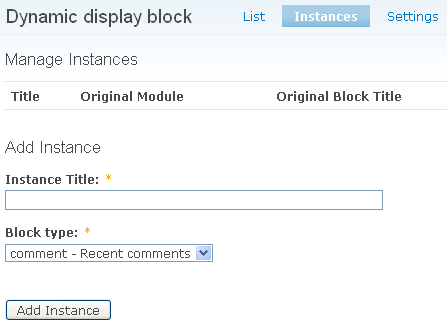
Path to Instances tab
- Navigate to Administer -- Site configuration -- Dynamic display block in the admin menu.
- Click the Instances tab.
To manage and add an instance:
- Type a unique instance title in the Instance title textfield.
- Select a block you want to create the instance for.
- Click the Add Instance button.

Instances can be made from any block which has multiple content.
Examples of blocks which can be used to make instances of:
- Blocks made with the Headerimage module (which gives flexible conditions to select and display nodes).
- Blocks like recent comments.
- Blocks made with the views module in general.
Working together with the headerimage module and views makes retrieving and displaying content with the dynamic display block module very flexible.
Path to dynamic display block settings page
- Navigate to Administer -- Site configuration -- Dynamic display block in the admin menu.
- Click the Configure block link for a specific block.
Page description:
In the Block specific settings fieldset the following can be set:
- Block title
- Content settings
- Image cache preset settings
- Settings
- Custom settings
To override the default block title:
- Type a title for the dynamic display block in the Block title field to override the standard block title or type
for no block title.
The settings are explained in the next pages.
You can use any jQuery selector to select the elements to cycle.
- Set the height and width of the container.
- Set the height and width of the image if you have images in your content.
Image settings
- Set the height and width of the image if you have images in your content.

Imagecache preset settings
Information: For more information how the imagecache module works, see the imagecache module tutorial.
When you check the Use imagecache presets checkbox, you can use defined imagecache presets for the images you want to use in a slideshow.





0 comments:
Post a Comment